注目度アップ!効果的なサムネイル画像の作り方

ブログやYouTubeをやっているとサムネイル画像が必要な機会があります。今回はそんな時に役立つ、効果的なサムネイル画像の作り方を紹介します。
サムネイル画像制作のポイントを下記になります。
- シンプルで伝わりやすいキャッチフレーズ
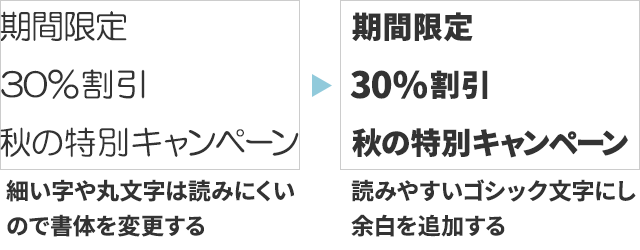
- 読みやすいゴシック文字(縦横の太さが均等な文字)で視認性を高める
- 適度な余白、隙間をつくる
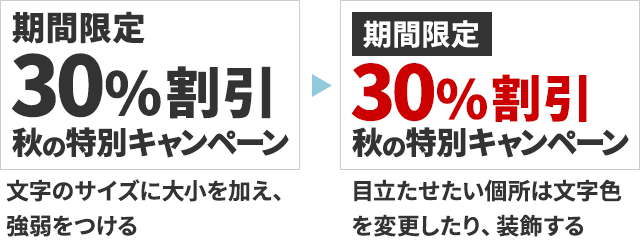
- 文字のサイズに大小を加え、強弱をつける
- 目立たせたい文字は文字色を変更したり、装飾する
- アイキャッチ(注意を引きつける)に人物画像を入れる

ポイントの6番目人物画像ですが、人の習性として、画像に人物を入れた方が目が留まりやすいと言われています。
確かに文字だけよりも、人物を入れた方がインパクトが強くなりますね。
人物画像を使う場合、私はフリー素材「ぱくたそ」を利用しています。老若男女、幅広い表情の人物画像が揃っていて、お世話になっています。
続いては「メッセージ画像」を例に、メッセージを配置する場合のバランスを見てみましょう。



以上のように、読みやすいゴシック文字、適度な余白(スペース)、文字の大小・色をアレンジすると効果的なサムネイルが出来上がります。
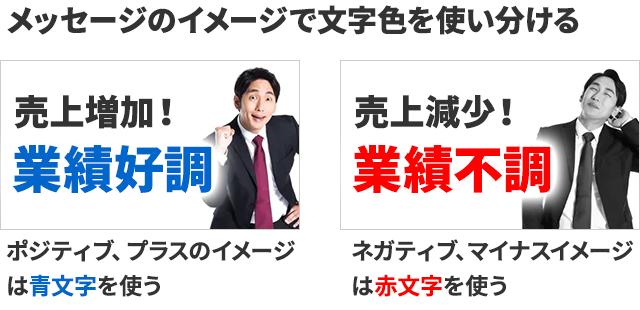
文字色の使い分けでメッセージのイメージを伝える
文字色をメッセージの内容によって使い分けると、イメージが伝わりやすくなります。

例えば信号機は「青=進め」、「赤=止まれ」なので、そのイメージから「青」は「良好、好調、安全、安定」、「赤」は「不調、不安、危険、恐怖」のイメージで使い分けるのもおすすめです。
また、マイナス、ネガティブ表現の場合、モノクロ写真を使うのも効果的です。
写真と文字を組み合わせる時のテクニック
通常、写真の上に文字を重ねた場合、写真と文字のコントラスト(対比)が弱いと文字が読みにくく、視認性の低いサムネイルとなってしまいます。
写真も見せつつ、文字も読みやすくするには、下記のようなテクニックで写真と文字のコントラストを高めることがポイントです。

ソフトインストールの必要なし!サイト上でサムネイル画像が作れるサイト
一般的にサムネイル画像を作る場合、パソコンなどに専用ソフト入れ、そのソフト上で作ることが多いと思います。
しかし、専用ソフトを入れることなく、サイト上で画像編集や加工などの処理が無料でおこなえる便利なオンラインエディターサイトがあります。
それが画像処理用オンラインサービス「iLoveIMG」です。
こちらの「iLoveIMG」では主に下記の画像処理がオンラインでおこなえます。
- 画像の圧縮、サイズ変更、切り抜き、回転、透かし画像処理
- 他形式の画像をJPG変換、またはJPGからPNG、GIF形式に変換
- 画像にエフェクト、ステッカーなどの加工処理
- 画像と文字の組み合わせ処理(ミームジェネレーター)
- HTMLのwebページを画像に変換
ソフトのインストールすることなくサイト上で、このような便利な処理が無料でおこなえるなんてお得ですね。
以上、サムネイル画像の作り方、テクニックでした。ぜひ参考にしてみてください。




















